|
Designs gfxen
Da mich
die ständigen Anfragen zu "Wie mache ich Switches", "Wie soll
eine gute Homepage aussehen" und "Ich krieg das mit den Slices nicht
hin" langsam nerven hab ich mich mal einige Stunden hingesetzt und präsentiere
euch jetzt hier eine komplette Anleitung wie man in lediglich 2 Stunden eine schöne
Homepage mit gecodetem Grundgerüst auf die Beine stellt.
Das einzige was ihr braucht ist Photoshop (Englisch, auf die Leute mit deutscher
Version nehme ich keine Rücksicht), evtl ein 3D-Programm wie C4D oder 3DsM und
den Windows Editor - und 2 Stunden Zeit.
Also los gehts!!
Step1: Öffnet euren Photoshop und öffnet ein neues Dokument (File --> New)
und gebt als Größe 650 mal 700 ein.

Step2: Wählt den Paintbucket (Rechtsklick auf das Verlaufswerkzeug) aus und füllt
die gesamte Fläche mit einer Farbe eurer Wahl (ich hab' BBBBBB genommen).

Step3: Erstellt eine neue Ebene (Auf das weiße Stück Papier im Layer-Window
klicken) und zieht am oberen Rand mit dem Rectagular Selection Tool eine
Markierung die später euer Header werden soll, und füllt sie mit einer Farbe
die euch gefällt (Bei mir ist's 9A9A9A). Nennt eure Ebene nun "Header-Border".

Step4: Die Markierung NICHT aufheben, sondern Select --> Modify -->
Contract ansteuern. Hier nun einen Wert von 15 eingeben. OK. Jetzt ENTF drucken,
aber die Markierung noch immer nicht aufheben, sondern nochmals eine neue Ebene
erstellen und diese "Header1" nennen. Diese Ebene mit ein paar
Effekten, Farbverläufen oder sonstigem Füllen, hier ist eure Kreativität
gefragt.

Step5: So, nun wählen wir wieder unsere Header-Border-Ebene an und verzieren
die mal ein bisschen, ganz wie ihr Lust und Laune habt.

Step6: Nun gehts weiter zur Navigationsleiste. In meinem kleinen Tut hier
beschriebe ich den Aufbau mit einer Doppelnavigation, mit einer
Single-Navigation verhält es sich aber fast genauso. Jede Menüspalte sollte
maximal 150 Pixel breit sein, da sonst viel Platz für Inhalt verloren geht. Bei
diesem Schritt kann ich euch nicht viel helfen, da hier einzig und allein die
Kreativität des Designers entscheidend ist. Farben, Formen und Gestaltungsart
sind also ganz euch überlassen. Ich habe mich für eine simple und einfache
Aufmachung entschieden, da ihr so leichter nachvollziehn könnt wie ich später
die Teile zerschneide.

Step7: Nun setzt ihr mit dem Text-Werkzeug über jede Kathegorie einen dazu
pasenden Namen.

Step8: Was nun noch fehlt ist der Content-Teil: Diesen macht ihr ganz einfach
genau wie das Menü mit ein paar Linien und Farben. WICHTIG: Keine Muster,
Formen, Farbverläufe oder sonstige Spielereien. Diese machen das ganze dann
entweder Unlesbar oder die benutzten Motive wiederholen sich später immer und
immer wieder.

<<So, Durchatmen. Den grafischen und härtesten Teil solltet ihr nun
hinter euch haben. Checkt nochmal das komplette Bild und ändert JETZT noch
alles ab was euch noch nicht gefällt - später geht das nämlich nicht
mehr!>>
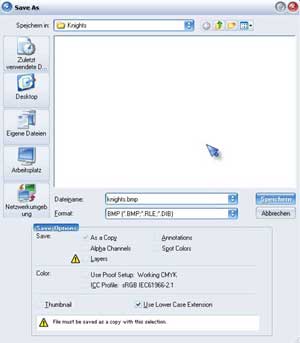
Step9: Speichert jetzt euer Werk als Photoshop-Datei (PSD) ab und speichert sie
nochmals als BMP-Datei.

Step10:
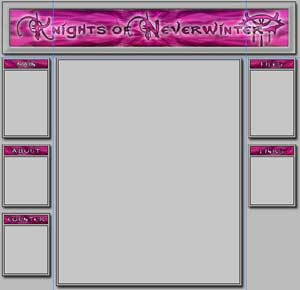
Öffnet nun die besagte Datei mit PS. Markiert alles was zu eurer HP gehört.
Alles was ohne Menü, Header oder Content-Teil ist soll also nicht markiert
sein. Nun Image --> Crop.

Step11: Markiert jetzt euren Header (komplett) und drückt erneut Image -->
Crop. Nun STRG + SHIFT + ALT + S und hier GIF anwählen. Die Datei unter dem
Namen "header.gif" in einem neuen, leeren Ordner speichern.

Step12: Nun im History-Window auf den Mülleimer drücken. Euer Ursprungsbild
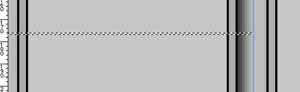
ist wieder da. View --> Rulers. Jetzt mit gedrückter linker Maustaste eine
blaue Markierungslinie aus dem oberen dieser beiden Rulers an den unteren Rand
eures (hoffentlich noch immer markierten) Headers ziehen.

Step13: Nun 2 weitere dieser Linien zwischen die Navigationsleisten und den
Content-Teil schieben.

Step14: Jetzt markieren wir den oberen Teil der linken Navigation bis zur blauen
Linie (Das Markierungstool rastet dann automatisch ein) und ziehen dann gleich
eine weitere Markierungslinie unter die Markierung. Jetzt wieder Image -->
Crop; strg,shift,alt,s und als "l1.gif" speichern.

Step15:
Jetzt einen simplen 1pxl hohen Bereich (wieder vom linken Rand zur linken
Markierungslinie ziehn, sprich die Breite sollte der Breite von l1.gif
entsprechen) markieren und diesen als "l2.gif" speichern.

Step16: Bei allen weiteren Überschriften auf der linken Seite muss das Bild in
etwa so aussehn:

<<Natürlich werden die Bilder chronologisch weitergeführt:
"l3.gif", "l4.gif" usw...>>
Step17: Der untere Teil sollte so aussehn:

Step18: Rechts verfahrt ihr genauso.
Step19: Der Mittelteil wird in 3 Teile zerschnitten die von der linken bis zur
rechten Begrenzungslinie führen. Die 3 Teile sollten so aussehn und m1.gif,
m2.gif und m3.gif heißen:



Step20:
Nun geht ihr in den Ordner in dem eure Bilder liegen (bei mir sind's 14) und
klickt mit der rechten Maustaste auf eine freie Stelle und wählt Neu -->
Textdokument. Nennt die Datei index.php. Wenn windows euch fragt ob ihr die
Datei so nennen wollt drückt auf JA.

Step21: Öffnet die Datei mit einem Doppelklick. Der Editor sollte nun aufgehn.
Tippt nun folgendes ein (Die Xe sind die Farbe die ihr als Hintergrundfarbe für
euer Werk eingestellt habt, also bei mir BBBBBB):
<HTML>
<BODY BGCOLOR="#XXXXXX">
</BODY>
</HTML>
Step21: Nun wird folgendes zwischen <BODY> und </BODY> eingetragen:
<CENTER>
<IMG SRC="header.gif"><BR>
</CENTER>
Step22: Jetzt wird's intressant. Schnappt euch ein Stück Papier und notiert die
Breiten von l1.gif, m1.gif und r1.gif. Geht unter die Zeile "<IMG SRC="header.gif"><BR>"
und gebt folgendes ein:
<TABLE WIDTH="l1+m1+r1" CELLSPACING=0 CELLPADDING=0>
<TR>
<TD WIDTH="l1" ALIGN="LEFT" VALIGN="TOP"
BACKGROUND="l2.gif">
<CENTER>BLA<br>BLA</CENTER>
</TD>
<TD WIDTH="m1" ALIGN="LEFT" VALIGN="TOP"
BACKGROUND="m2.gif">
<CENTER>BLA<br>BLA</CENTER>
</TD>
<TD WIDTH="r1" ALIGN="LEFT" VALIGN="TOP"
BACKGROUND="r2.gif">
<CENTER>BLA<br>BLA</CENTER>
</TD>
</TR>
</TABLE>
l1, m1 und r1 sind Variablen und stehen für die Breiten die ihr auf eurem
Papier niedergeschrieben habt.
Step23: löscht nun folgende Zeile:
<CENTER>BLA<br>BLA</CENTER>
und wechselt sie gegen Folgende aus:
<CENTER><IMG SRC="l1.gif"><br>BLA</CENTER>
Step24: Jetzt tauschen wir diese Zeile:
<CENTER>BLA<br>BLA</CENTER> gegen <CENTER><IMG SRC="m1.gif"><BR>BLA</CENTER>
aus, und Diese:
<CENTER>BLA<br>BLA</CENTER> gegen <CENTER><IMG SRC="r1.gif"><BR>BLA</CENTER>
aus.
Speichert mit STRG + S ab und öffnet die Index.php mit dem Internet Explorer.
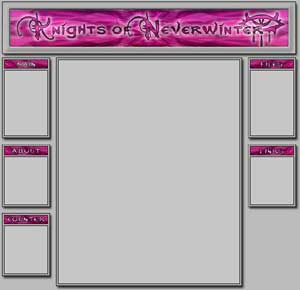
Wenn ihr alles richtig gemacht habt sollte es nun in etwa so ausschaun:

Step25: Um das ganze jetzt mal ein bisschen abzukürzen:
Tauscht die Zeile <CENTER><IMG SRC="l1.gif"><br>BLA</CENTER>
gegen <CENTER><IMG SRC="l1.gif"><br>BLA<BR>BLA<BR>BLA<BR><IMG
SRC="l3.gif"><br>BLA<BR>BLA<BR>BLA<BR><IMG
SRC="l4.gif"><br>BLA<BR>BLA<BR>BLA<BR></CENTER>
um.
Step26: Jetzt wird noch <TD WIDTH="r1" ALIGN="LEFT"
VALIGN="TOP" BACKGROUND="r2.gif">
<CENTER>BLA<br>BLA</CENTER> gegen <CENTER><IMG SRC="r1.gif"><br>BLA<BR>BLA<BR>BLA<BR><IMG
SRC="r3.gif"><br>BLA<BR>BLA<BR>BLA<BR></CENTER>
ausgetauscht.
Step27: Nun fügen wir unter der Zeile </TABLE> folgendes ein:
<TABLE WIDTH="629" CELLSPACING=0 CELLPADDING=0>
<TR>
<TD WIDTH="111" ALIGN="LEFT" VALIGN="TOP">
<CENTER><IMG SRC="l5.gif"></CENTER>
</TD>
<TD WIDTH="404" ALIGN="LEFT" VALIGN="TOP">
<CENTER><IMG SRC="m3.gif"></CENTER>
</TD>
<TD WIDTH="114" ALIGN="LEFT" VALIGN="TOP">
<CENTER><IMG SRC="r4.gif"></CENTER>
</TD>
</TR>
</TABLE>
Step28: Speichern und schaun ob alles so aussieht wie es soll, wenn nicht
nochmals die Schritte 21 bis 27 durchgehen und seinen Fehler suchen. Wenn alles
geht werden sämtliche BLAs (tschuldigung, ist sone Eigenart von mir durch die später präferierten Hyperlinks ausgetauscht. Solch ein Hyperlink
sieht so aus: <a href="home.html">Home</a>
Nun, was soll ich sagen..der Rest liegt bei euch.
Nun, ich hoffe ich konnte euch zumindest ein wenig weiterhelfen.
|