 |
Als
erstes erstellt ihr ein Bild mit schwarzem Hintergrund. |
 |
Fügt
euren Text hinein, der später glitzern soll. |
 |
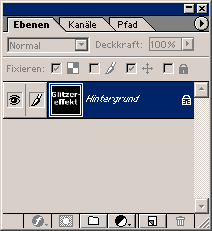
Reduziert
nun beide Ebenen auf eine Hintergrund Ebene " Ebene / Auf
Hintergrundebene reduzieren... |
 |
... und
wendet den Filter Solarisation ( Filter / Stilisierungsfilter /
Solarisation ) an. |
 |
Als
nächstes müsst ihr Auto Kontrast auswählen. "Bild /
Einstellen / Auto Kontrast " oder drückt
Alt+Umschalttaste+Strg+L . |
 |
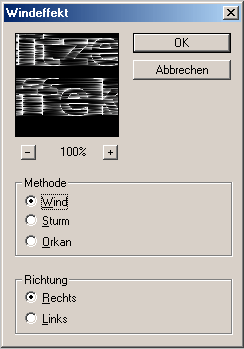
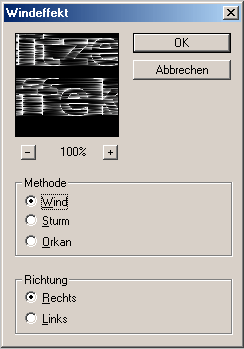
Jetzt
müsst ihr den Filter "Stilisierungsfilter / Windeffekt"
auswählen. Benutzt ihn für Richtung links, danach Richtung rechts.
Danach dreht das Bild um 90° "Bild / Arbeitsfläche drehen
/ 90° im UZS " und benutzt den Filter noch mal für
links und rechts. Danach dreht ihr das Bild wieder "Bild
/Arbeitsfläche drehen / 90° gegen UZS" . |
 |
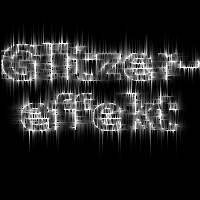
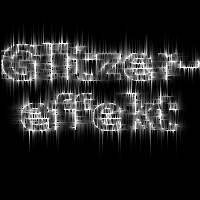
Euer
Bild sollte danach so aussehen. |
 |
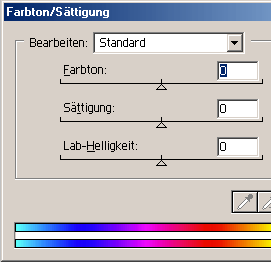
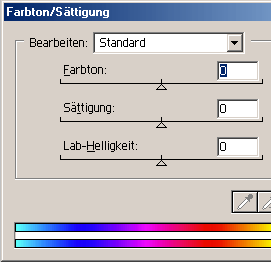
Jetzt
gebt eurer Glitzerschrift noch Farbe. "Bild / Einstellen /
Farbton/Sättigung" und aktiviert das Kontrollkästchen
Färben. Der Farbton sollte bei 205 oder mehr liegen die Sättigung
bei 50. |
 |
Fertig,
dein Bild könnte so aussehen. |
 Tutorials
Tutorials